微信小程序开发时对于radio组件的样式经验,直奔主题:
radio组件样式
微信小程序radio组件改颜色的实现,微信自带的样式是绿色的,如下图:

改颜色是不能直接用外部wxss去指定的,如下代码是不能实现的
wxml:
<radio value="0" class="radiocolor" />
wxss:
.radiocolor{
color:#d81e06
}
如以上代码是没有效果的,这个按CSS设计原理应该是可以的,不知以后微信是否会修改,我们要改颜色只能写在wxml里,如下代码:
<radio value="0" color="#d81e06" />
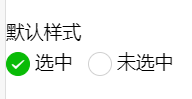
当然有些也喜欢改成这样的效果,圈子里是点而不是勾:

且看实现代码,wxml无需改动
wxml代码:
wxss代码:
/* 单选按钮样式*/
radio .wx-radio-input {
width: 40rpx;
height: 40rpx;
border: 4rpx solid #8C8C8C;/* 外圈边框,默认灰色,即未选中状态*/
border-radius: 50%;
background: none;
}
/*单选按钮选中后内部样式*/
radio .wx-radio-input.wx-radio-input-checked {
border: 4rpx solid #00A0E9 !important;/* 外圈边框,选中状态颜色*/
background-color: white !important;/* 外圈边框与内圈实心圆间的内容的颜色,不设置就默认是上面的绿色*/
}
/*单选按钮选中后内部中心*/
radio .wx-radio-input.wx-radio-input-checked::before {
width: 60%;
height: 60%;
background: #00A0E9;/* 内圈实心圆选中状态颜色*/
border-radius: 50%;
content: '';/* 隐藏✔️*/
transform: translate(-50%, -50%) scale(1);
-webkit-transform: translate(-50%, -50%) scale(1);
}
通过以上两个实例代码,举一反三,对于微信小程序的radio组件样式基本可通用。